Glove 80 - Per-Key Coloring

Introduction
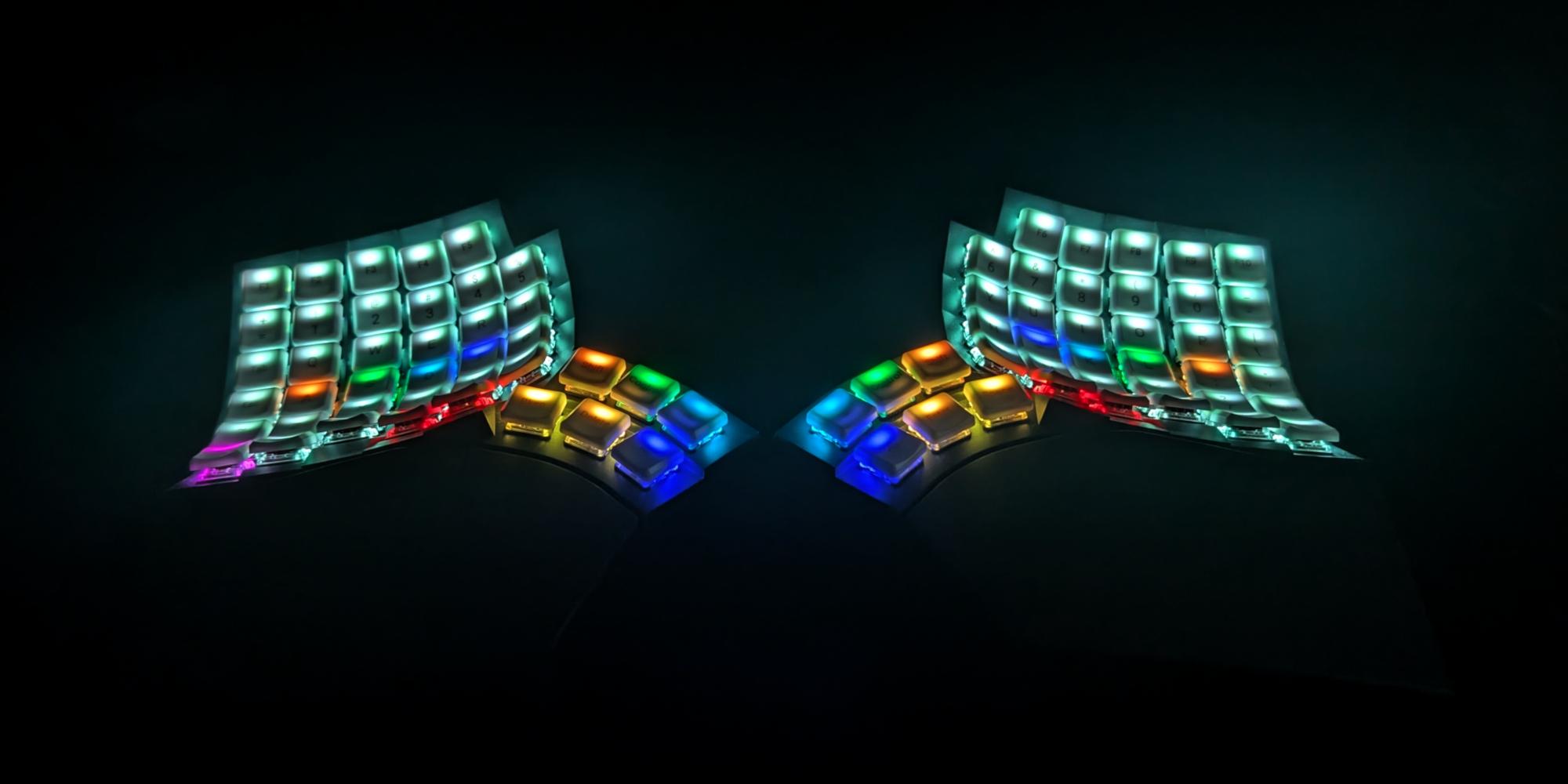
Glove 80 is a mechanical keyboard with per-key RGB lighting.
With the new Firmware community.pr30.per-key-rgb.20240525.115924 we can now set the colors of the keys individually.
Let's explore how to do this.
The Glove 80 Layout Editor
The Glove 80 Layout Editor is a web-based tool that allows you to customize the layout of your keyboard. You can access it by visiting https://my.glove80.com/#/edit. You need an account but it is free and you can build your firmware on the website.
Once you are logged in you can create a new layout or edit an existing one.
Setting the colors
To set the colors we have to paste the following code under Custom Device Tree:
// ==== PER-KEY-RGB <section begins> ====
#include <dt-bindings/zmk/rgb_colors.h>
/ {
underglow-layer {
compatible = "zmk,underglow-layer";
lower {
bindings = <
______ ______ ______ ______ ______ ______ ______ ______ ______ ______
______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______
______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______
______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______
______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______
______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______ ______
>;
layer-id = <LAYER_Lower>;
};
// Add more layers here
};
};
// ==== PER-KEY-RGB <section ends> =====Adapt layer-id = <LAYER_Lower>; and lower { ... } to the desired layer name.
Now we can set the colors of the keys by changing the ______ to the desired color.
The colors are defined in rgb_colors.h and can be found here.
You can also use hex values like 0xFF0000 for red.
Example
An example layout is also available.
Flashing the Firmware
Once you are happy with your layout you can flash it to your keyboard.
Before flashing make sure the current firmware version is set to community.pr30.per-key-rgb.20240525.115924 in the Settings tab.
Make sure EXPERIMENTAL_RGB_LAYER is enabled in the Advanced Configuration tab.
Beware that you can not go back to the old firmware version once you have flashed the new one.
Now you can Build your firmware and download the .uf2 file.
Put first your right half then the left half into bootloader mode.
How to do this is described here.
The keyboard should now be recognized as a USB drive.
Copy the .uf2 file to the drive and wait until the keyboard reboots.
Have fun with your new layout!
Read Next
Daily Bugle TryHackMe Write-Up
The Daily Bugle room on TryHackMe is a hard room that requires you to compromise a Joomla CMS account.
How to create a next.js application with create-next-app
In this post we will explore how to create a next.js application using create next app.
How to create a next.js blog application with mdx and static generation
Explore how to create a next.js blog application with markdown support and static generation at build time.